7. 制作头像
你可以用图像的一部分制作头像,然后用于抖音、微信、QQ、网络论坛等;另外,您也可以在头像的一角添加文字或者中国国旗,或者其它标志,具体操作方法请参考下面的内容。



左边是普通头像,中间加了国旗,右边加了文字
我们分4部分进行说明:
7.1. 从现有的图像上取一部分用作头像
从现有的图像上取一部分用作头像的方法,与不学即用2➡截取图片的一部分操作基本相同,唯一要注意的是在第5步要画一个正方形,因为头像如果用长方形会比较难看。下面是完整的操作过程:
示例,假设我们要截取雪山做为头像:
原图是这样的(缩小显示):

原图
要想截取雪山顶部做头像:

雪山
操作方法如下:
打开GIMP。
用鼠标拖动原图到GIMP工具箱上。
如果你的工具箱和下面截图不一样,可能需要调整一下工具箱分组功能;

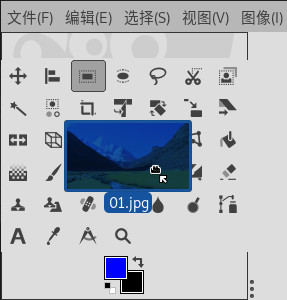
把图像拖到GIMP工具箱上

工具箱中的剪裁工具
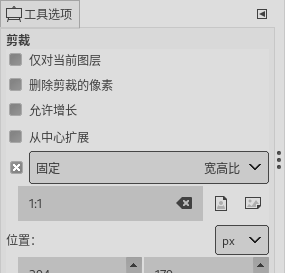
选择剪裁工具后,在工具箱下边的工具选项中,勾选【固定⇨宽高比】,并在下面的数值框中输入1:1。(如果找不到工具选项,请参考如何显示工具选项)

工具选项
然后,在图像的雪山处点击鼠标不松手,然后拖动鼠标画一个正方形,尺寸合适之后松开鼠标。
尺寸不需要很精确,因为下一步我们会对尺寸做进一步调整;

用剪裁工具画一个正方形
对正方形尺寸/位置进行精确调整:
正方形的四个角处,各有一个小方块,这些小方块可以用来调整正方形尺寸;
移动位置:用鼠标点击正方形的中央不松手,然后拖动鼠标,可以移动正方形的位置。
(移动位置:上一步的位置移动方法如果无效,可以选择工具箱中的 移动工具(
),然后在工具箱下面的工具选项中选择 选区(
),然后在图像上点击鼠标不松手并移动鼠标,就可以移动正方形的位置。)
调整尺寸:用鼠标点击一个小方块不松手,然后拖动鼠标,就可以调整尺寸;其它小方块同理。
缩放图像:如果想调整结果更精确,可以按Ctrl键并滚动鼠标滚轮,就可以放大或缩小图像,然后再调整小方块。
移动画布:如果放大或缩小后,小方块被挡住不显示,可以按住空格键不松手,然后移动鼠标,即可移动画布,显示需要的小方块。
按上面方法调整好正方形尺寸和位置之后,按Enter键,即可完成雪山剪裁。
(现在我们已经得到了一个正方形的图像,接下来我们要调整一下此图像的尺寸)
点击菜单【图像⇨图像属性】,看一下图像的大小(像素)和分辨率:

图像⇨图像属性
通常情况下,我们的头像的大小是128x128像素,或者160x160像素;分辨率可以是72x72 ppi,或者96x96 ppi,再或者120x120 ppi。如果你的数值超出范围,可以进行调整。调整方法如下:
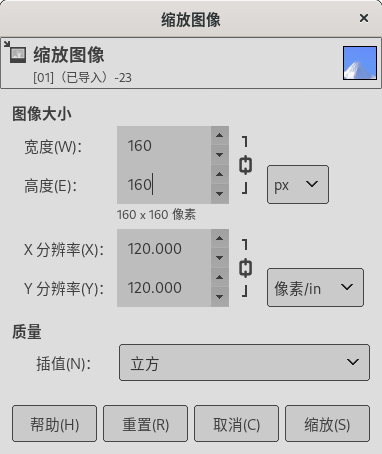
11.1. 调整尺寸:如果您的头像尺寸太大,通常不会有问题,因为设置头像时多数软件或APP都会自动进行缩小,所以,不调整尺寸也可以用来当头像使用。如果您的头像尺寸太小,则会导致头像质量非常差;您可以换一张图片。如果要调整,请参考下面的方法:a. 点击菜单【图像⇨缩放图像】,然后在 宽度 数值框中输入需要的数值(建议160);c. 在下面的高度数值框中点击一下鼠标,其数值会自动变成与宽度一样;d. 点击右下角的缩放按钮;
图像⇨缩放图像
11.2. 调整分辨率:图像作为头像使用,适合的分辨率是72x72 ppi / 96x96 ppi / 120x120 ppi (ppi表示像素/英寸)。如果太大或太小,可以在上面截图中修改X分辨率/Y分辨率即可。
(尺寸和分辨率都调整完成后,头像就准备好了,接下来我们准备一下国旗文件)
驿窗注:
如果要在头像上添加国旗,请继续;如果要添加文字,请直接跳到第26步 。
7.2. 从中国政府网下载国旗
打开中国政府网国旗页面,能找到点击下载按钮,点击这个按钮,可以下载一个压缩文件,里面有中国政府网提供的国旗文件,png格式。

中国政府网国旗下载
驿窗注:
使用国旗图案,请遵守《中华人民共和国国旗法》。
7.3. 在头像上添加国旗
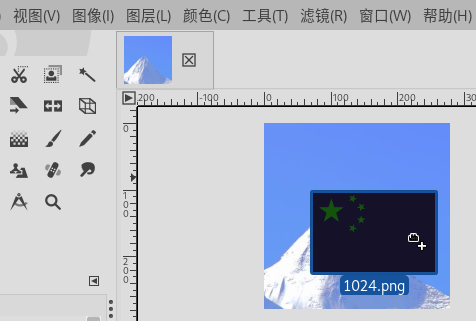
下载的文件解压后,应该有多个文件,区别是文件大小不同;我们放在头像上使用,选择最小的那个就可以。点击最小的国旗文件,拖动到GIMP窗口中的雪山图像上。

国旗拖到GIMP窗口中雪山图像上
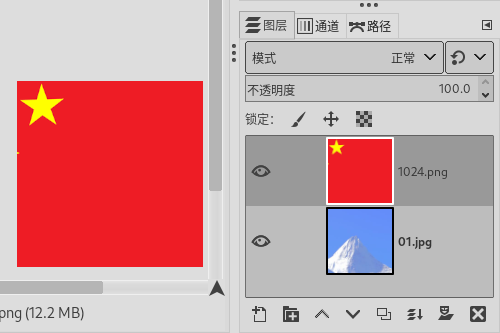
松开鼠标后,可以看到GIMP创建了一个新图层(1024.png):

新创建了一个国旗图层(1024.png) 位置在雪山图层(01.jpg)上面
(国旗的尺寸比雪山头像大很多,所以国旗只显示了一部分,我们调整一下显示尺寸)
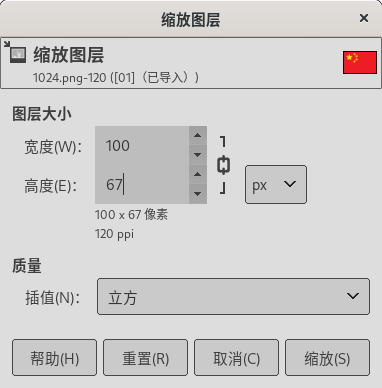
鼠标点击国旗图层(点击后会高亮显示),然后点击菜单【图层⇨缩放图层】:

图层⇨缩放图层
上面截图中请确保单位为px(像素),且数值框右侧的链图标为(
),不要为断开状态(
) (点击该图标可切换状态) 。现在把宽度数值改为100,点击一下高度数值框,高度值会自动改变,以保持国旗的比例。
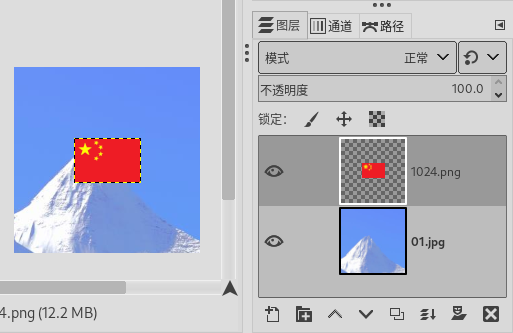
点击右下角的缩放按钮,效果变成如下图所示:

图层⇨缩放图层
(缩小的国旗在雪山的正中央,我们移动一下位置,放到雪山的右下角)
点击工具箱中的移动工具(
),确保工具选项中激活的是图层(
),然后用鼠标点击并拖动国旗到雪山的右下角位置:

国旗移动到右下角
松开鼠标后国旗的位置就固定了。如果位置不合适合,可以再拖动国旗来修改位置。位置合适以后,保存文件:点击菜单点击菜单【文件⇨导出为】。
不要点【文件⇨保存】或者【文件⇨另存为】,这两个命令只能保存 XCF格式,不能保存 PNG格式;而菜单【文件⇨导出为】可以导出成 PNG格式;

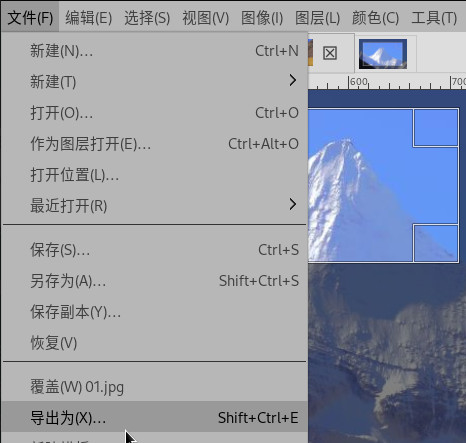
文件⇨导出为
选择一个目录,文件名后缀用 .png,点击导出按钮。
GIMP能够识别文件后缀名,并按后缀名来确定文件输出格式;所以,只要后缀名为 .png,GIMP就可以把文件保存成 PNG格式的图片;
注意不要使用 JPG格式,因为 JPG格式只能把图像保存为矩形,无法保存为圆形,而 PNG格式可以把图像保存为圆形;
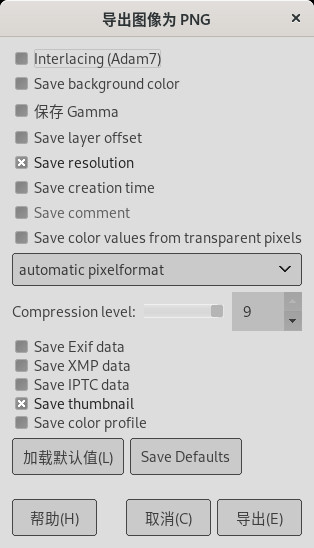
在打开的导出对话框中,点击导出按钮即可保存png文件。
只勾选 Save resolution 和 Save thumbnail 这两个选项;

导出为PNG格式文件
好了,用看图软件打开这个文件看一下效果,或者设置成抖音或微信的头像试试。
7.4. 在头像上添加文字
接下来我们看看怎么在头像上添加文字。
(前面12步完全一样,第13步的时候,我们直接跳到这里操作,添加文字)
点击菜单【窗口⇨可停靠对话框⇨字体】,打开字体对话框。
输入文字,比如中国加油。
(接下来使用工具选项可以字号、行距,不要使用文字旁边显示的文字工具箱)
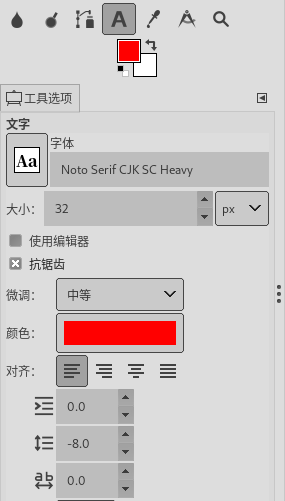
如果想修改字号,请在工具选项中直接修改大小的数值:

文字工具的工具选项
如果想把四个字改为两行,每行两个字,请用鼠标在国字和加字中间点击一下,在两个字的中间显示一条竖线后,按Enter键即可。(鼠标放在两个字的中间,然后按住Ctrl键不松手,滚动鼠标滚轮,可以放大/缩小视图,方便操作)
如果想调整行距,请直接在工具选项中修改图标(
)右侧的数值。
如果想修改颜色,请直接在工具选项中点击颜色右侧的色块按钮。(修改颜色的方法请参考给图片添加边框第11步)
(后续随时可以再移动位置、修改文字颜色和字号)
文字调整合适后,保存文件:按上面第22-25步操作即可。